Firebase makes building the backend of your app easier with tools like authentication, real-time database, and cloud storage. It simplifies the development process, letting you concentrate on creating great user experiences. In this blog, we'll show you how to set up Firebase in your iOS app:
Create a Project
Go to the Firebase Console and click on "Add project" to create a new one. Now, let's follow the below steps to configure your project with the necessary details:
Add your project name.

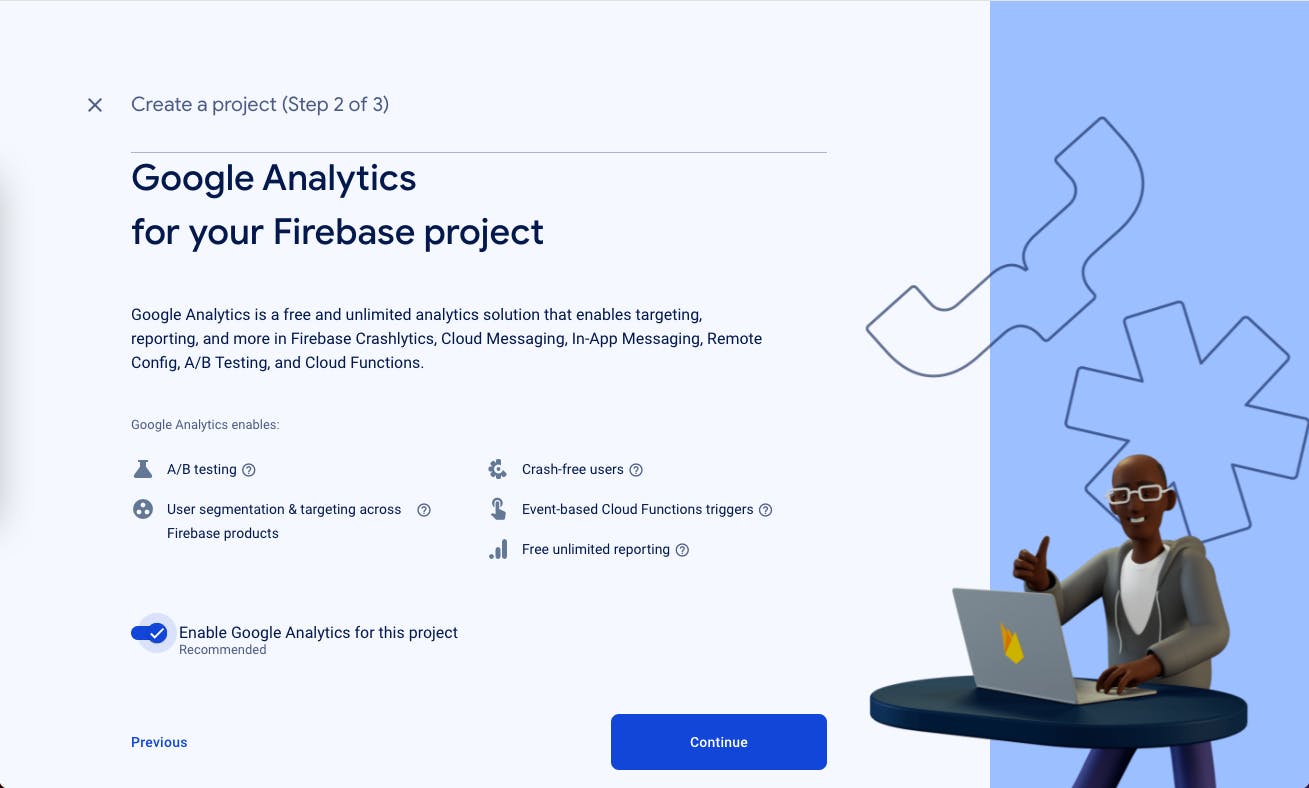
Optionally, enable Google Analytics if you need it for tracking app performance.

That's it. Your project is ready!
Register iOS app in project settings
Go to project settings and navigate to the "General" tab. Tap on the iOS icon to register your iOS app with Firebase:
Provide your app's bundle ID.
Optionally, add an app nickname and app store ID.

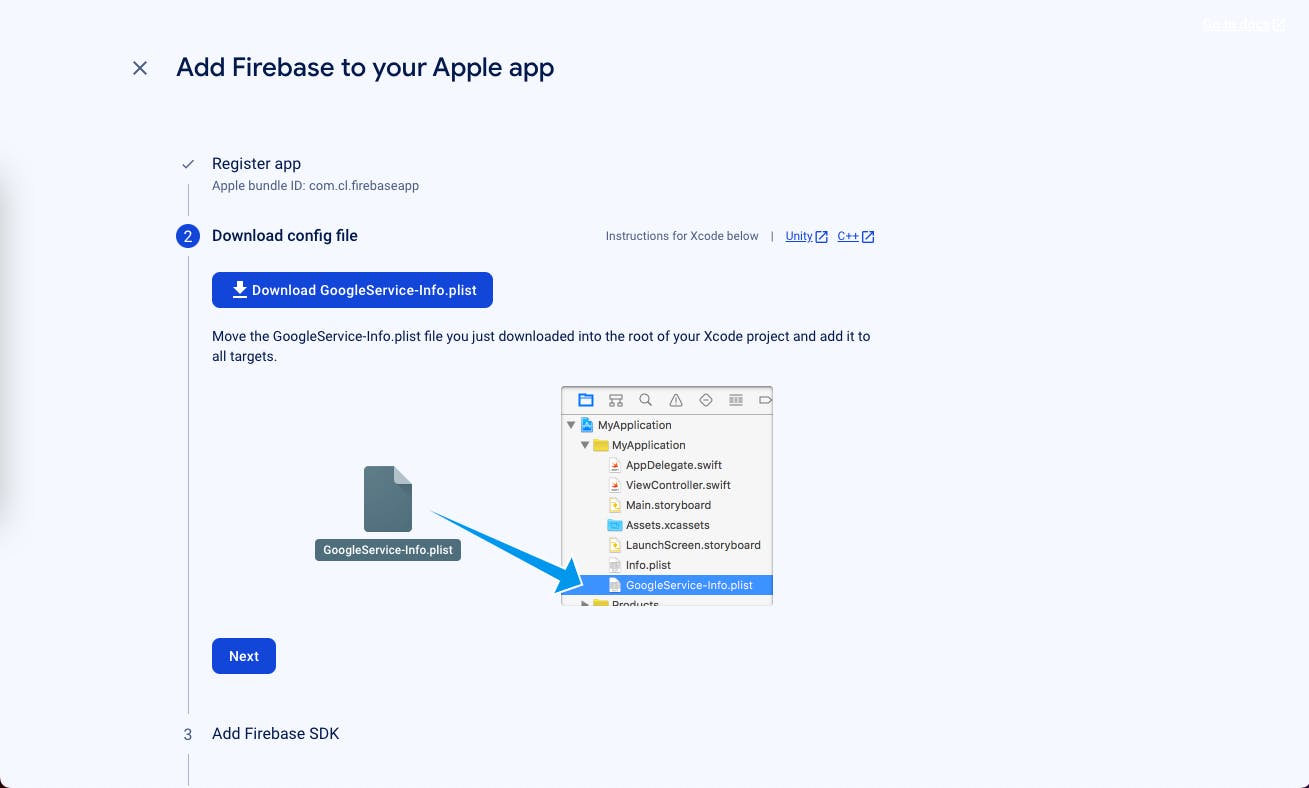
Download the config file
Download the
GoogleService-Info.plistfile.Move it into the root of your Xcode project and add it to all targets. (You can also find it in the "Your apps" section under the "General" tab)

Tip: Double-check the configuration settings to avoid authentication issues later in the development process.
Integrate Firebase SDK to your app
You can integrate Firebase SDK by:
Using Swift Package Manager:
Open your Xcode project.
Navigate to File -> Add Packages.
Enter the Firebase package URL:
https://github.com/firebase/firebase-ios-sdk.git.// Example Swift Package Manager dependencies dependencies: [ .package(url: "https://github.com/firebase/firebase-ios-sdk.git", from: "9.0.0"), ], targets: [ .target(name: "YourApp", dependencies: [ .product(name: "Firebase", package: "firebase-ios-sdk"), // Add other dependencies as needed ]), ]Choose the SDK version (default or a specific version).
Select the Firebase libraries you need.
Click Finish, and Xcode will automatically resolve and download your dependencies.
Using Cocoapods:
Install Cocoapods in the terminal (if not installed):
sudo gem install cocoapodsCreate a Podfile in your project folder:
pod initAdd Firebase dependencies to your Podfile:
# Podfile platform :ios, '14.0' use_frameworks! target 'YourApp' do pod 'FirebaseAuth' # Add other pods as needed endRun
pod installin your project directory.
Simply import the required Firebase modules for the services you plan to use.
Verification with Google Analytics (Optional)
If you've included the Firebase SDK for Google Analytics, run your app to send verification to the Firebase console, confirming the successful installation of Firebase.
Add initialization code
In AppDelegate.swift file, import
FirebaseCoreand configure it in theapplication(_:didFinishLaunchingWithOptions:)method:import FirebaseCore class AppDelegate: NSObject, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool { FirebaseApp.configure() return true } }Additionally, for SwiftUI, create an application delegate and attach it to your
Appstruct viaUIApplicationDelegateAdaptororNSApplicationDelegateAdaptor:import SwiftUI @main struct YourApp: App { // register app delegate for Firebase setup @UIApplicationDelegateAdaptor(AppDelegate.self) var delegate var body: some Scene { WindowGroup { NavigationView { ContentView() } } } }
Secure GoogleService-Info.plist
Ensure the GoogleService-Info.plist and any sensitive information is not exposed publicly on version control or in the app.
Conclusion
This blog covers the steps required to set up Firebase in your iOS app. We've covered the fundamental steps like creating the Firebase project, registering the iOS app, obtaining the configuration file, and installing the SDK.
Note: Firebase evolves, and new features are added. Stay informed by checking the official documentation regularly.
References
Thanks for reading! 🚀 If you found this helpful, give it a like and share with others. Stay tuned for more blogs!
Happy coding! 👩🏻💻✨